Untuk urusan widget buku tamu (chat box) yang bagus,keren dan top,sudah lama saya inginkan. Namun terkendala tidak tahu caranya maka tak tertunai juga. Sampai akhirnya saya menemukan artikel dari http://christiantatelu.blogspot.com,dan saya suka modelnya. Maka saya pasang di blog saya (lihat di sidebar). Hanya sedikit yang saya rubah.
Sekarang saya mau bagikan kode scriptnya yang saya dapatkan ini. Dan sebenarnya Buku tamu ini bisa di pasang di mana saja anda mau. Tapi bila anda ingin juga punya model chat box atau buku tamu seperti di Arsip Blog silahkan nanti scriptnya di sedot.
Mungkin anda juga telah banyak menemukan,melihat jenis buku tamu yang di pasang menggantung jenis show dan hide yaitu kurang lebihnya tampil dan sembunyi dalam artinya yang jenis ini buku tamu akan muncul sempurna bila link shownya di klik.
Tapi yang akan saya share bukan jenis itu,namun buku Tamu Auto hide Shuotbox - Halaman buku tamu akan muncul tidak pakai di klik tapi hanya terlewati oleh mouse maka otomatis buku tamu akan muncul. Namun demikian ini tidak mengganggu pengunjung yang tidak menginginkanya,karena letak muncul link buttonya tidak mengejar-ngejar mouse (kadang mengjengkelkan),tapi tetap di pinggir kanan atas.
Caranya Membuat dan Pasangnya:
1. Anda harus punya dulu script buku tamu,kalau anda belum punya anda dapat mendapatkannya dari layanan gratis dimana anda dapat dengan mudah ambil itu script buku tamunya. Anda dapat mendaftar di cbox.ws.
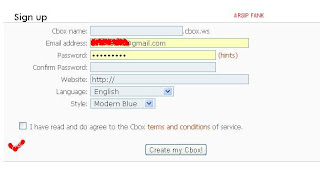
Daftarnya mudah,kunjungi saja URL www.cbox.ws > klik sign up > isi data di kolom tersedia >Centang kotak kecilnya > klik Creat My Cbox.
Setelah masuk halaman cbox,artinya anda telah punya akun,dan pada halaman itu pula silahkan anda ambil tuh script buku tamu anda,dan simpan.
2. Langkah pemasangan,anda masuk ke dashboard blogger anda,masuk ke tat letak/layuot blog yang akan anda pasangi buku tamu ini (pilih jika dalam 1 akun punya lebih dari 1 blog).
Klik add gedget/tambah element > cari JavaScript dan klik lagi...! Lalu masuk kode script di bawah ini :
<style type="text/css">
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1fMnOHP8naCJdyaPGMwkFjA74o7gli4rYRnYm1sJMoQH1pcyLElnCbWJOi8EJ1BRIcqjaT0ALXFJ8Kw96agDmAiUJkrRl4r3de4kwcDpN29ru_48hpvhlksHhFqbqbJu2-opdjJVU6kdD/s1600/BUKU+TAMU.jpg') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
<div id="cboxdiv" style="text-align: center; line-height: 0">
<div><iframe frameborder="0" width="200" height="305" src="http://www7.cbox.ws/box/?boxid=794785&boxtag=e416ab&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain7-794785" style="border:#F6F3E0 1px solid;" id="cboxmain7-794785"></iframe></div>
<div><iframe frameborder="0" width="200" height="75" src="http://www7.cbox.ws/box/?boxid=794785&boxtag=e416ab&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform7-794785" style="border:#F6F3E0 1px solid;border-top:0px" id="cboxform7-794785"></iframe></div>
</div>
<!-- END CBOX -->
<div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank" href="http://arsip-fank.blogspot.com/2013/04/memasang-widget-buku-tamu-keren.html"> This widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
SEkarang simpan dan selesai. Anda tinggal buka halaman blog anda dan anda dapat melihat hasilnya. Semoga berhasil.....
Jadinya kurang lebih seperti di bawah ini:
Silahkan berbagi dengan tombol share di bawah,mungkin orang lain lebih membutuhkan artikel ini:
Sekarang saya mau bagikan kode scriptnya yang saya dapatkan ini. Dan sebenarnya Buku tamu ini bisa di pasang di mana saja anda mau. Tapi bila anda ingin juga punya model chat box atau buku tamu seperti di Arsip Blog silahkan nanti scriptnya di sedot.
Mungkin anda juga telah banyak menemukan,melihat jenis buku tamu yang di pasang menggantung jenis show dan hide yaitu kurang lebihnya tampil dan sembunyi dalam artinya yang jenis ini buku tamu akan muncul sempurna bila link shownya di klik.
Tapi yang akan saya share bukan jenis itu,namun buku Tamu Auto hide Shuotbox - Halaman buku tamu akan muncul tidak pakai di klik tapi hanya terlewati oleh mouse maka otomatis buku tamu akan muncul. Namun demikian ini tidak mengganggu pengunjung yang tidak menginginkanya,karena letak muncul link buttonya tidak mengejar-ngejar mouse (kadang mengjengkelkan),tapi tetap di pinggir kanan atas.
Caranya Membuat dan Pasangnya:
1. Anda harus punya dulu script buku tamu,kalau anda belum punya anda dapat mendapatkannya dari layanan gratis dimana anda dapat dengan mudah ambil itu script buku tamunya. Anda dapat mendaftar di cbox.ws.
Daftarnya mudah,kunjungi saja URL www.cbox.ws > klik sign up > isi data di kolom tersedia >Centang kotak kecilnya > klik Creat My Cbox.
Masuk ke email anda yang buat daftar tadi dan cari kiriman email masuk di inbox atau spam. Buka email dan klik link konfirmasi yang terlampir dalam pesan.
Setelah masuk halaman cbox,artinya anda telah punya akun,dan pada halaman itu pula silahkan anda ambil tuh script buku tamu anda,dan simpan.
2. Langkah pemasangan,anda masuk ke dashboard blogger anda,masuk ke tat letak/layuot blog yang akan anda pasangi buku tamu ini (pilih jika dalam 1 akun punya lebih dari 1 blog).
Klik add gedget/tambah element > cari JavaScript dan klik lagi...! Lalu masuk kode script di bawah ini :
<style type="text/css">
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1fMnOHP8naCJdyaPGMwkFjA74o7gli4rYRnYm1sJMoQH1pcyLElnCbWJOi8EJ1BRIcqjaT0ALXFJ8Kw96agDmAiUJkrRl4r3de4kwcDpN29ru_48hpvhlksHhFqbqbJu2-opdjJVU6kdD/s1600/BUKU+TAMU.jpg') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
<div id="cboxdiv" style="text-align: center; line-height: 0">
<div><iframe frameborder="0" width="200" height="305" src="http://www7.cbox.ws/box/?boxid=794785&boxtag=e416ab&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain7-794785" style="border:#F6F3E0 1px solid;" id="cboxmain7-794785"></iframe></div>
<div><iframe frameborder="0" width="200" height="75" src="http://www7.cbox.ws/box/?boxid=794785&boxtag=e416ab&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform7-794785" style="border:#F6F3E0 1px solid;border-top:0px" id="cboxform7-794785"></iframe></div>
</div>
<!-- END CBOX -->
<div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank" href="http://arsip-fank.blogspot.com/2013/04/memasang-widget-buku-tamu-keren.html"> This widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
Perhatian: Yang berwarna merah anda ganti dengan kode script cbox milik anda yang di ambil dari cbox.ws tadi.
SEkarang simpan dan selesai. Anda tinggal buka halaman blog anda dan anda dapat melihat hasilnya. Semoga berhasil.....
Jadinya kurang lebih seperti di bawah ini:
Silahkan berbagi dengan tombol share di bawah,mungkin orang lain lebih membutuhkan artikel ini:
ٱلْحَمْدُ لِلَّهِ رَبِّ
ٱلْعَاٰلَمِين